События события события
Всем привет, попрошу минуточку внимания.
Сегодня у нас событие… Сейчас мы будем реализовывать отклик тех компонентов, которые мы создали на наши манипуляции с мышкой. Итак.
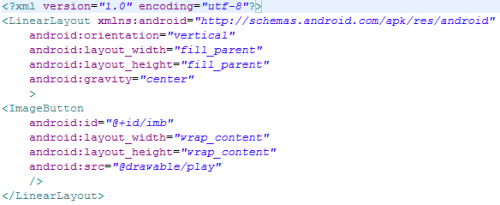
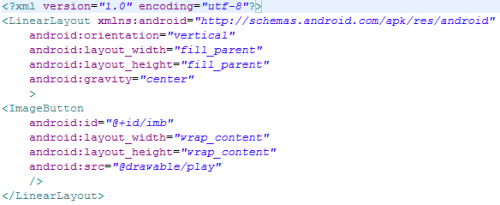
Сначала создадим кнопку, как полагается опишем, зарегистрируем… все как надо, на этом я не буду останавливаться. Ниже, на всякий случай выложу скриншот с исходником разметки (main.xml).

Теперь к самому основному, описанию события OnClickButton
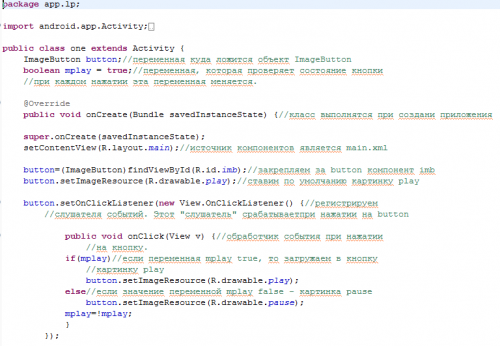
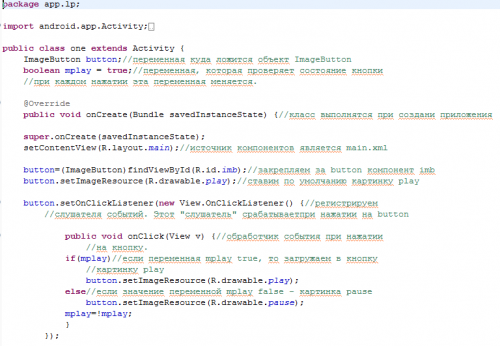
В нашем, единственном классе one, пишем следующее. Исходник приведен с комментариями, так что думаю вопросы возникнуть не должны.

Теперь, если все вышеописанное было сделано правильно, то компилятор должен подчеркнуть только неизвестное ему имя play и pause. Без паники, это даже не проблема. Находим какие — нибудь 2е картинуи *.png формата, называем их соответствующими именами и перетаскиваем в папку res/drawable, если таковой нет — создаем.
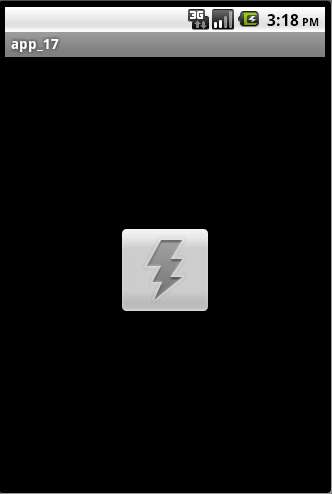
Теперь все хорошо и красиво. Запускаем и нажимаем на батон, спасибо за внимание.

Нажимаем на кнопку

Сегодня у нас событие… Сейчас мы будем реализовывать отклик тех компонентов, которые мы создали на наши манипуляции с мышкой. Итак.
Сначала создадим кнопку, как полагается опишем, зарегистрируем… все как надо, на этом я не буду останавливаться. Ниже, на всякий случай выложу скриншот с исходником разметки (main.xml).

Теперь к самому основному, описанию события OnClickButton
В нашем, единственном классе one, пишем следующее. Исходник приведен с комментариями, так что думаю вопросы возникнуть не должны.

Теперь, если все вышеописанное было сделано правильно, то компилятор должен подчеркнуть только неизвестное ему имя play и pause. Без паники, это даже не проблема. Находим какие — нибудь 2е картинуи *.png формата, называем их соответствующими именами и перетаскиваем в папку res/drawable, если таковой нет — создаем.
Теперь все хорошо и красиво. Запускаем и нажимаем на батон, спасибо за внимание.

Нажимаем на кнопку


0 комментариев