Opera в помощь начинающему веб-дизайнеру

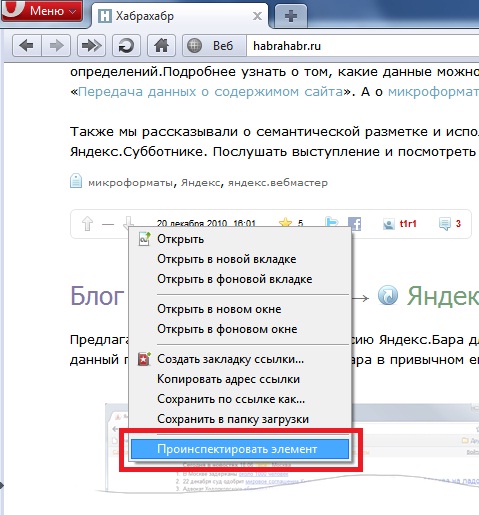
Веб-дизайн скорее мое хобби и до профессионального уровня мне еще далеко. Но иногда просят взять на сопровождение и доделку (полу)готовые сайты. Или тыкают пальцем в какой-нибудь сайт и говорят: хочу так же. Начинаешь смотреть исходный код страницы, искать классы в CSS-файлах (и еще хорошо, если файл хоть как то структурирован). В общем, крутишь вверх-вниз в редакторе, скачешь по меткам, тратишь кучу времени. И вот совсем недавно совершенно случайно упал мой взгляд на один пунктик в контекстном меню Opera (не знаю с какой версии он появился, но на моем нетбуке версия 9.64 – там еще нету). Называется он «Проинспектировать элемент»:

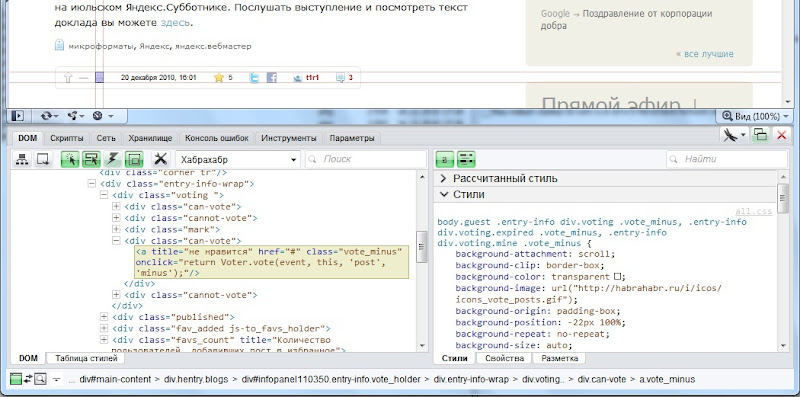
Наводим курсор на нужный элемент страницы, в контекстном меню кликаем на «Проинспектировать элемент» и вуаля! Открывается некая отладочная консоль, разделенная на два поля. В правом поле видим DOM-структуру страницы (дерево можно разворачивать) с выделенным кодом элемента, который инспектируем. В левом – стили инспектируемого элемента страницы:

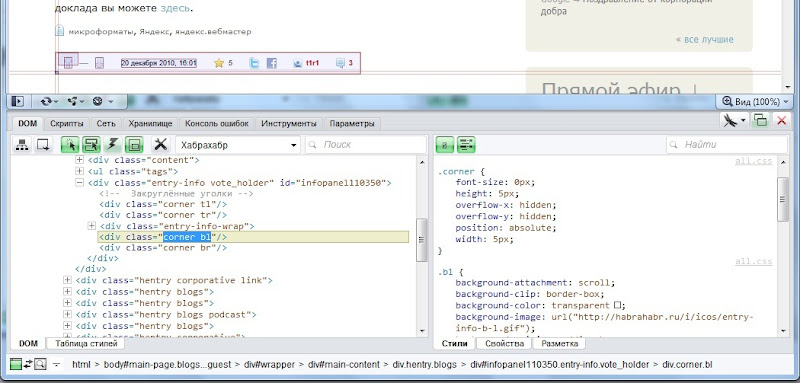
Все как на ладони за один клик. Пока консоль открыта, на странице можно выделять любой элемент. В консоли динамически будет показана информация о выделенном элементе:

В консоли много вкладок, но я использую, как сказала бы блондинка, первую и предпоследнюю («DOM» и «Инструменты» соответственно).
Закладка «DOM» — это собственно структура страницы, закладка «Инструменты» — простой colorpicker. В остальных пока не разобрался.
Итого: куча сэкономленных человеко-часов. Вот такой вот инструмент начинающего веб-дизайнера. Дальше разбирайтесь сами.
Есть ли такое в других браузерах, или если вы знаете инструменты лучше/удобнее, прошу поделиться информацией.
P.S. Пока писал пост, обратил внимание на стрекозу (в переводе на англ. — dragonfly) в верхнем правом углу консоли. Про Dragonfly в Опере я что-то слышал, но не вдавался в подробности. Вот тебе и на!

0 комментариев