Блог на Wordpress 3? По инструкции — за час!
 Я работаю веб-программистом уже несколько лет. Компьютером пользуюсь со средней школы. И тем не менее, для меня не всегда являются очевидными некоторые интерфейсы, системы в целом. Чтобы просто влиться в «сообщество» блоггеров, предлагаю ознакомиться с инструкцией по созданию блога за час на платформе Wordpress 3 (полтора года назад уже была подобная статья, но она немного устарела и охватывает меньшее количество материала). Я постараюсь описать все основные моменты, попутно рекомендуя удобные плагины.
Я работаю веб-программистом уже несколько лет. Компьютером пользуюсь со средней школы. И тем не менее, для меня не всегда являются очевидными некоторые интерфейсы, системы в целом. Чтобы просто влиться в «сообщество» блоггеров, предлагаю ознакомиться с инструкцией по созданию блога за час на платформе Wordpress 3 (полтора года назад уже была подобная статья, но она немного устарела и охватывает меньшее количество материала). Я постараюсь описать все основные моменты, попутно рекомендуя удобные плагины.Установка
Текущая версия — WordPress 3.0.4. Её можно скачать с официального сайта на английском или на русском. Заливаем на сервер. У большинства хостеров (иногда у них настроено так, чтобы скрипты могли сами менять права на запись, например) изменяем права на файлы и папки, чтобы те стали доступны для записи:- Корневая папка WordPress, чтобы система могла записать конфигурационный файл, создать файл .htaccess для включения ЧПУ;
- В папке /wp-content/plugins для всех папок плагинов, чтобы можно было измнять их из админ панели, они могли сами что-то туда записывать;
- У папки /wp-content/themes и папок, лежащих внутри, чтобы можно было заливать новые темы и редактировать их.
- После установки для /.htaccess и /wp-config.php
- /wp-content для загрузки медиафайлов
Предварительная настройка
Описание интерфейса
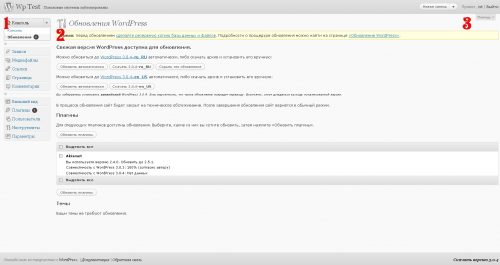
 Так выглядит система сразу после установки. Слева (1) имеем навигационную панель. Если щёлкнуть между пунктами меню (курсор должен иметь форму двойной горизонтальной стрелки), то панель свернётся до иконок, а подпункты будут отображаться в выпадающем меню. По пунктам самые важные:
Так выглядит система сразу после установки. Слева (1) имеем навигационную панель. Если щёлкнуть между пунктами меню (курсор должен иметь форму двойной горизонтальной стрелки), то панель свернётся до иконок, а подпункты будут отображаться в выпадающем меню. По пунктам самые важные:- Консоль Основная информация: последние комментарии, статьи, счётчики, обновления для плагинов и системы. Кстати, Wordpress сам оповещает об необходимости обновления себя и плагинов. На скриншоте напротив пункта «обновления» видно число 2 — значит двум плагинам и/или системе необходимо обновиться. В этом же разделе можно позволить системе сделать апдейт.
- Медиафайлы Работа с изображениями проч. Кстати, Wordpress умеет делать базовые операции с изображениями: вырезать часть изображений, отражать, поворачивать и изменять размер. Для других операцией есть специальные плагины, но лично мне не встречалось достаточно «умных» и стабильных.
- Ссылки Работа с каталогом ссылок. Эти ссылки могут отображаться сбоку в виджете или выведены на отдельную страницу в виде каталога ссылок. Для этого я использую плагин mylinks. Он не поддерживается с 2009 года. Зато можно собрать все ссылки в одном месте, вывести ссылки одной рубрики и проч.
- Страницы Можно создавать статичные страницы. Это те же статьи, но без группировки по датам и рубрикам. Страницы могут отображаться в виджете или спец. месте, отведённом под это текущей темой оформления.
- Внешний вид Изменение текущей темы оформления. Тут же можно отредактировать файлы темы. Работа с виджетами — модулями с какой-то информацией. У темы оформления выделено место для их отображения. Они устанавливаются вместе с плагинами (иногда плагин содержит просто виджет. Например, Weather widget). Начиная с одной из недавних версий, можно также редактировать меню — навигационный блок. Пока этот блок предусмотрен не во всех темах.
- Инструменты Тут можно экспортировать и импортировать записи блога, а также некоторые другие инструменты. Стоит сказать, что перенести весь блог довольно просто: надо скопировать базу и все файлы, изменить настройки доступа, изменить адрес блога в настройках. Проблем с работой при этом не должно возникнуть
- Остальные пункты ниже на скриншоте их не видно, но после установки плагинов, некоторые помещают сюда раскрывающееся меню, если им не хватает одной страницы настроек.
Выбор темы оформления
Worpress позволяет устанавливать темы прямо из админ-панели (Вы же не забыли изменить права доступа к соответствующей папке?). Лучше выбирать темы поновее, которые поддерживают новые фишки системы. Кстати, некоторые темы имеют свои настройки: изменение цветов, картинки в шапке (так умеет основная тема) и многое другое. Читайте описание внимательно!Если Вы не хотите иметь неуникальный интерфейс, то предлагаю воспользоваться сервисами для генераций тем. предложу два варианта:
- От Yvoschaap. Раз-раз и готово. Буквально только элементарные настройки без изысков. По уверениям разработчика поддерживает widget'ы (а кто их не поддерживает-то?!). В качестве результата генератор выдаст отдельные файлы темы или архив. Для создания темы нужно создать папку с названием темы в /wp-content/themes. Потом в админ-панели «включаем» тему
- Artisteer. Это платная система. Она имеет более широкий профиль и может создавать темы оформления для разных CMS. Её, кстати, уже рекомендовали. Я бы не рекомендовал. Хотя можно поиграться в демо-режиме.
Параметры
Обратите внимание на «Первый день недели» («Общие»), «Другие настройки комментариев», «Перед появлением комментария» («Настройки обсуждения»), если у Вас несколько авторов статей, то загляните в раздел «Настройки медиафайлов», не забудьте сделать сайт видимым в поисковых системах, если отключили эту опцию ранее в «Настройках приватности». И наконец, в «Постоянных ссылках» выберите тип постоянных ссылок для содержимого Вашего сайта. Всегда все рекомендуют сделать нормальное ЧПУ. То есть формировать ссылки по названию статьи и использовать дату публикации или рубрику. Если Вы последовали совету, то будьте внимательны при публикации материала: назвав его по-русски, будет создана ссылка, содержащая русские символы. Этого делать не рекомендуется. И придётся следить за этим самостоятельно или использовать плагин на подобииОбживаемся
Зайдите в «Записи» — «Рубрики», добавьте свои. Потом измените настройки «Основная рубрика» и «Основная рубрика для ссылок» («Написание»), чтобы не заботиться о быстро-добавляемых новостях, например.Также можно добавить свои рубрики для ссылок и отредактировать сразу меню в «Внешний вид» — «Меню».
Далее проследуем в «Внешний вид» — «Виджеты». Лёгким движением кисти руки перемещаем нужные виджеты на панель справа, ненужные на панели слева. Будьте внимательны: если переместить виджет на панель слева внизу, то настройки виджета сохранятся, на панель сверху слева -пропадут! Тут же редактируем настройки виджетов.
Плагины
Просто по алфавиту самое необходимое, что предстоит установить.All in One SEO Pack
Многие рекомендуют именно этот плагин. Хотя есть огромное количество заменяющих его. В настройках можно пометить то, как Вам нравится генерировать meta-информацию. Кстати. при создании материала, можно будет явно указать эту информацию в соответсвующем блоке. Рекомендую отключить все чекбоксы, которые отвечают за генерацию мета из рубрик, тегов и проч. информации о посте. Лучше редактируйте эту информацию сами. Тем более бывают казусы, когда вставляется несколько одинаковых мета-тегов. Советую также поставить Google XML Sitemaps.GD Star Rating
ИМХО, один из лучших плагинов для оценивания статей и комментариев. настраивается буквально всё. Можно оставить оценку звёздочками и/или хорошо/плохо. Единственное, что пугает -количество настроек, в которых сложно разобраться. Для любителей простоты рекомендую Rating-Widget. В любом случае, я пока не находил работающих плагинов, позволяющих оценивать пост по системе хорошо/плохо (она же «система пальцами» или «система большого пальца»).Lightbox 2
Теперь вставленные картинки в пост не будут открываться, закрывая пост. Красиво затемняется экран и… видим картинку. В дополнение рекомендую плагин Picasa Express x2, который позволяет быстро вставлять картинки из Вашего фотоальбома Pisasa. Неудобство у него в одном: при вставке изображений, надо следить. чтобы он их не обрезал, а масштабировал.Кстати. на основе плагина есть множество других, позволяющих создать полную галерею. Например, Lightbox Gallery.
Share and Follow
Интеграция с соц. сетями сейчас везде. и мы не отстаём… Плагин позволяет вставить кнопки Twitter, faceBook «поделиться», кнопки добавления закладок и ссылки на профили автора на другие сайты. Например, тот же Twitter или Google Buzz. Если Вы приверженец русского «гиганта социальности», то можно использовать VKontakte Share Button или что-то поинтереснее сWP to Twitter
Продолжая тему социальности… Плагин отсылает твиты в Вашу ленту о новых статьях, страницах. Текст может генерироваться сам, туда можно вставлять короткие ссылки (выбираете свои сервис из списка). Удобно! Причём я ставил не один плагин и этот оказался золотой серединой между простотой использования, работоспособностью. А главное-нет глюков!Завершаем
Теперь у нас есть работающих блог во всеоружии. Осталось только зарегистрировать его в поисковиках, каталогах и подумать о рекламе…Ой, подождите! Не забудтье написать хотя бы пару статей!

0 комментариев