Эффект размытия текста с text-shadow
Про CSS-свойство text-shadow написано уже много. Я же хочу поделиться с хабрасообществом нестандартным способом использования этого свойства, который открыл случайно, играясь с презентацией возможностей HTML5 и CSS3.

В CSS3, как известно, появилась возможность задавать цвет в формате rgba. Последнее число — альфа-канал, с помощью которого можно указывать прозрачность.
Также есть возможность задать тень у текста при помощи свойства text-shadow.
Если цвет текста сделать прозрачным, то тень всё равно отображается. А если тень с нулевыми смещениями и радиусом размытия, то визуально это будет обычный текст.
Текст, к которому применён следующий стиль, будет выглядеть, словно стиль и не применяли:
Что это даёт? Свойство text-shadow, как и любое другое, поддаётся изменению из JavaScript. А значит можно не только показывать статичный текст с эффектом размытия, но и менять размытие в реальном времени и применять анимацию.
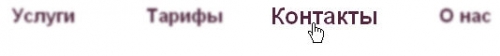
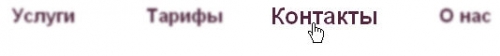
Чтобы не быть голословным приведу пример простейшего меню сайта: in-novations.ru/h/text-shadow/.

При наведении курсора плавно увеличивается font-size, а значение размытия в свойстве text-shadow уменьшается до нуля.
Получился эффект, будто текст приближается к нам, а затем удаляется.
Описанный приём открывает возможности для красивого визуального оформления и анимации текста без использования технологии Flash (см. фильтры). Может применяться в различных меню, облаках тегов и прочих элементах сайта, где требуется стилизовать текст. В частности, приём позволяет добиться эффекта 3d — чем дальше текст, тем меньше его размер и больше размытие.
Надеюсь, что эта статья поможет вам сделать свои сайты лучше.
Ссылки по теме

Суть идеи
В CSS3, как известно, появилась возможность задавать цвет в формате rgba. Последнее число — альфа-канал, с помощью которого можно указывать прозрачность.
Также есть возможность задать тень у текста при помощи свойства text-shadow.
Если цвет текста сделать прозрачным, то тень всё равно отображается. А если тень с нулевыми смещениями и радиусом размытия, то визуально это будет обычный текст.
Текст, к которому применён следующий стиль, будет выглядеть, словно стиль и не применяли:
.text {
color: rgba(0,0,0,0);
text-shadow: black 0 0 0;
}
Что это даёт? Свойство text-shadow, как и любое другое, поддаётся изменению из JavaScript. А значит можно не только показывать статичный текст с эффектом размытия, но и менять размытие в реальном времени и применять анимацию.
Пример
Чтобы не быть голословным приведу пример простейшего меню сайта: in-novations.ru/h/text-shadow/.

При наведении курсора плавно увеличивается font-size, а значение размытия в свойстве text-shadow уменьшается до нуля.
Получился эффект, будто текст приближается к нам, а затем удаляется.
Резюме
Описанный приём открывает возможности для красивого визуального оформления и анимации текста без использования технологии Flash (см. фильтры). Может применяться в различных меню, облаках тегов и прочих элементах сайта, где требуется стилизовать текст. В частности, приём позволяет добиться эффекта 3d — чем дальше текст, тем меньше его размер и больше размытие.
Надеюсь, что эта статья поможет вам сделать свои сайты лучше.
Ссылки по теме
- htmlbook.ru/css/text-shadow
- www.w3.org/TR/css3-color/#rgba-color
- www.w3.org/TR/1998/REC-CSS2-19980512/text.html#text-shadow-props

0 комментариев