Элементы сайта реагирующие на перемещение указателя мышки без использования скриптов
В данном топике я рассмотрю, способ создать элемента для сайта, который реагируют на движение курсора, увеличиваясь и уменьшаясь. Рассматриваемый способ довольно трудоемок, но позволяет создателю обойтись только стандартными для верстальщиков инструментами:
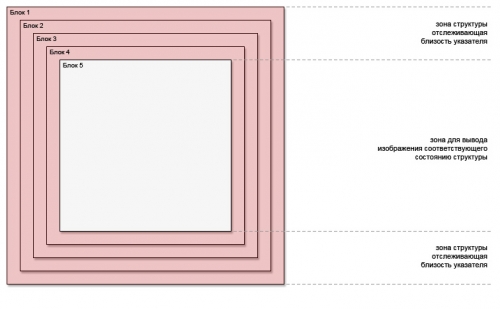
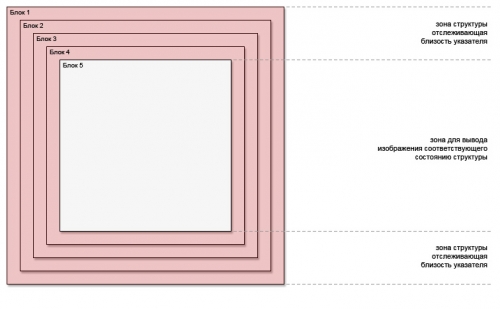
В теории необходимо организовать зоны, которые будут реагировать на близость указателя мышки к элементу меню соответствующим изображением. Конечно, ничего похожего в озвученных инструментах в чистом виде нет, но используя свойства блочных элементов верстки, накладываться друг на друга и менять свои свойства (в нашем случае фоновое изображение) при наведении, мы можем организовать структуру, реагирующую аналогично (см. рисунок).

На первом этапе необходимо создать изображение, которое будут использовать структура, реагируя на изменения положения указателя мышки. Хочу особо заметить, что это изображение будет одно позволяя избавиться от дозагрузки необходимого изображения в процессе работы элемента.
При использовании 5-ти блоков, как представлено на рисунке выше, изображение будет содержать 6 состояний элемента:
Для иллюстрации рассмотрим пример, в котором система в состоянии покоя имеет размер 65 на 65 пикселей, а так же отслеживаемый шаг курсора и соответствующее изменение изображение в 1 пиксель.
Изображение, которое я буду использовать для демонстрации примера, Вы можете видеть ниже.

Теперь с помощью каскадной таблицы стилей опишем поведение элемента:
@charset «utf-8»;
/* Постоянные свойства элемента */
div.Block01{
width: 70px;
height: 70px;
background: url(img02.jpg) 0 -5px no-repeat;
}
div.Block02{
width: 68px;
height: 68px;
margin: 1px;
}
div.Block03{
width: 66px;
height: 66px;
margin: 1px;
}
div.Block04{
width: 64px;
height: 64px;
margin: 1px;
}
a.Block05{
display: block; /* Задаем ссылке свойства блочного элемета */
width: 62px;
height: 62px;
margin: 1px;
}
/* Реакция элемента на приближение курсора мышки */
div.Block01:hover{
background: url(img02.jpg) -70px -5px no-repeat;
}
div.Block02:hover{
background: url(img02.jpg) -141px -5px no-repeat;
}
div.Block03:hover{
background: url(img02.jpg) -212px -5px no-repeat;
}
div.Block04:hover{
background: url(img02.jpg) -283px -5px no-repeat;
}
a.Block05:hover{
background: url(img02.jpg) -354px -5px no-repeat;
}
Самая сложная часть выполнена, теперь можно просто размножить элементы на странице в нужном количестве. То что получилось у меня используя данный стили Вы можете посмотреть по ссылке.
Если еще поработать над используемым изображением, проявив немного умений в используемом графическом редакторе, можно организовать изменение цвета или добавить мини-анимацию элемента, зависящую от положения указателя мышки.
Недостатками описанного метода является его трудоемкость (возможно на JavaScript-е или Flash это проще реализовывается), не возможность работы с полупрозрачными изображениями, а так же при увеличении состояний элемента неизбежный рост расстояния между элементами.
- Графический редактор, позволяющий масштабировать изображения
- Знания языка разметки HTML
- Каскадные таблицы стилей CSS
Теоретическое вступление
В теории необходимо организовать зоны, которые будут реагировать на близость указателя мышки к элементу меню соответствующим изображением. Конечно, ничего похожего в озвученных инструментах в чистом виде нет, но используя свойства блочных элементов верстки, накладываться друг на друга и менять свои свойства (в нашем случае фоновое изображение) при наведении, мы можем организовать структуру, реагирующую аналогично (см. рисунок).

Практическая реализация
На первом этапе необходимо создать изображение, которое будут использовать структура, реагируя на изменения положения указателя мышки. Хочу особо заметить, что это изображение будет одно позволяя избавиться от дозагрузки необходимого изображения в процессе работы элемента.
При использовании 5-ти блоков, как представлено на рисунке выше, изображение будет содержать 6 состояний элемента:
- Состояние покоя, когда курсор мышки находится вне зоны действия
- Четыре промежуточных элемента, соответствующих текущему положению указателя
- Конечное состояние
Для иллюстрации рассмотрим пример, в котором система в состоянии покоя имеет размер 65 на 65 пикселей, а так же отслеживаемый шаг курсора и соответствующее изменение изображение в 1 пиксель.
Изображение, которое я буду использовать для демонстрации примера, Вы можете видеть ниже.

Теперь с помощью каскадной таблицы стилей опишем поведение элемента:
@charset «utf-8»;
/* Постоянные свойства элемента */
div.Block01{
width: 70px;
height: 70px;
background: url(img02.jpg) 0 -5px no-repeat;
}
div.Block02{
width: 68px;
height: 68px;
margin: 1px;
}
div.Block03{
width: 66px;
height: 66px;
margin: 1px;
}
div.Block04{
width: 64px;
height: 64px;
margin: 1px;
}
a.Block05{
display: block; /* Задаем ссылке свойства блочного элемета */
width: 62px;
height: 62px;
margin: 1px;
}
/* Реакция элемента на приближение курсора мышки */
div.Block01:hover{
background: url(img02.jpg) -70px -5px no-repeat;
}
div.Block02:hover{
background: url(img02.jpg) -141px -5px no-repeat;
}
div.Block03:hover{
background: url(img02.jpg) -212px -5px no-repeat;
}
div.Block04:hover{
background: url(img02.jpg) -283px -5px no-repeat;
}
a.Block05:hover{
background: url(img02.jpg) -354px -5px no-repeat;
}
Самая сложная часть выполнена, теперь можно просто размножить элементы на странице в нужном количестве. То что получилось у меня используя данный стили Вы можете посмотреть по ссылке.
Если еще поработать над используемым изображением, проявив немного умений в используемом графическом редакторе, можно организовать изменение цвета или добавить мини-анимацию элемента, зависящую от положения указателя мышки.
Недостатками описанного метода является его трудоемкость (возможно на JavaScript-е или Flash это проще реализовывается), не возможность работы с полупрозрачными изображениями, а так же при увеличении состояний элемента неизбежный рост расстояния между элементами.

0 комментариев