Пишем своё первое приложение для Windows Phone 7

В качестве предисловия
Здравствуйте скучающие или просто пробегающие мимо посетители хабра! Мысль о написании этого поста у меня родилась давно, вот только руки никак не дотягивали, вот такой вот я ленивый.
Все кто не впервые видят название Windows Phone 7, могут смело пропустить этот абзац.
Думаю многие из вас, хабраюзеров, слышало о Windows Phone 7. Шумихи эта ОС сделало не мало, одни нарекли её «убийцей
Предварительный шаг
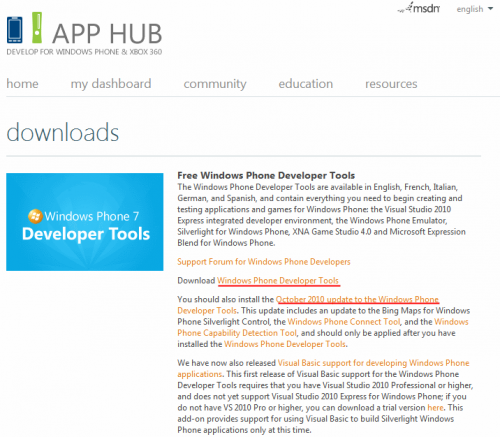
И так самое простое! Для начала разработки нам нужен Windows Phone Developer Tools (дальше просто WPDT). Сделать это довольно легко, они находятся тут. По указанной ссылке скачайте сей WPDT. Также по той же ссылке можете скачать «Ноябрьское обновление», добавляющие некоторые элементы и инструменты, однако о них речь пойдет позже.
WPDT включает в себя все необходимое для начала разработки приложения для Windows Phone 7, например такие вещи как экпресс версия Visual Studio, эмулятор (да-да, самый настоящий), Silverlight SDK и многие другие вкусности. Если у вас установлен Visual Studio 2010, то работать можно в нем.
Всё! На этом мы закончили работу подготовку.
Шаг первый, или все самое интересно только начинается!
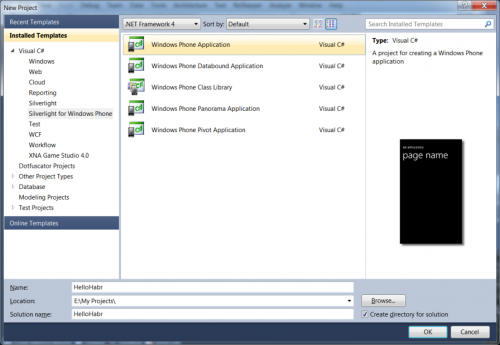
И так запускаем Visual Studio и создаем новый проект, нажатием File -> New -> Project… В открывшемся диалоге в поле Name вводим название проекта, а в поле Location — папку, в которой он будет храниться. Назовем наше приложение для начала HelloHabr. Смело жмём ОК!

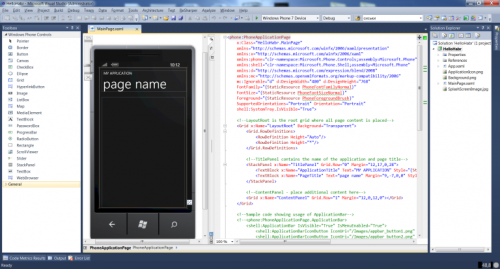
Вот и всё! Теперь вы сделали своё приложение, и теперь можете отправлять его в Marketplaceреализовать его функционал, о чём собственно будет следующий шаг.
Шаг второй – Заставляем наше приложение оправдывать потраченное время
Вот оно – самое интересное! Вы ещё не устали? :) Тогда продолжаем дальше! Перед нами появилась довольно интересная картина. С одной стороны это приложение уже работает (не верите, нажмите F5), с другой – в чем заключается его работа?

Давайте тогда попробуем его заставить «говорить». Для этого откройте вкладку ToolBox и перетащите из нее элементы Button и TextBox. Обратите внимание, что разработка UI происходит в визуальном режиме, также студия «пытается» вам помочь (не заметили? Поднесите элемент к краю экрана «девайса»).

Сделали? Вот и отлично! Теперь дело остается за самым малым – написание обработчиков событий.
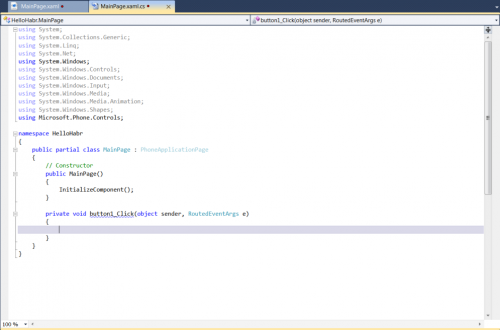
Дважды щелкните по кнопке (да-да, прямо в студии), и студия сама сделает для вас обработчик события, в данном случае – Щелчок (Click).

Теперь впишите в него следующий код:
MessageBox.Show(textBox1.Text);Вот она – кульминация!
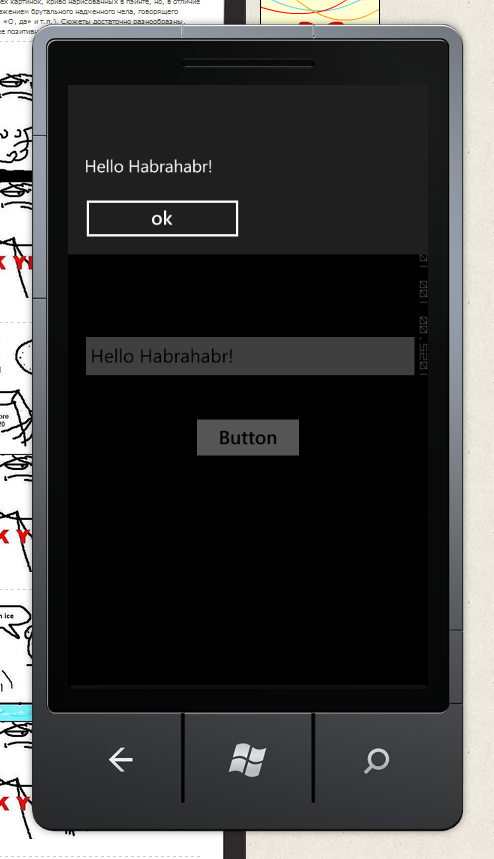
Барабанная дробь! Теперь с учащенным ритмом сердца жмите F5.

«И всё?» скажете вы. Да, это так, именно за два шага мы сделали работающее, и главное очень стабильно приложение. Жаль только в реальных проектах всё делается далеко не за 2 шага…
Спасибо за внимание, и ваш титанический труд! Надеюсь, вам было интересно. А теперь ваш покорный слуга пойдет спать.
Успехов!

0 комментариев