Зимнее расширение для Google Chrome
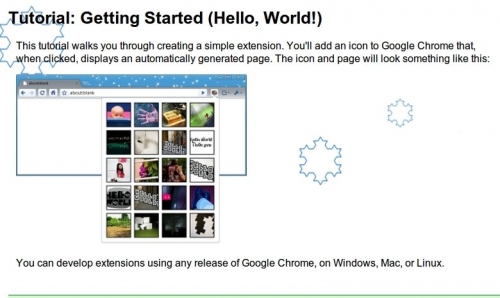
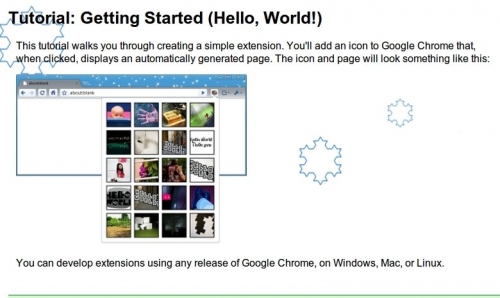
В предверие нового года, я решил разнообразить свой обычный сёрфинг интернета, и написать расширение для своего браузера, которое бы рисовала такие снежинки применительно к любому просматриваему сайту.
Я решил реализовать поставленную задачу через механизм Content scripts. Этот механизм, даёт нам возможность встраивать скрипты в страницу, открытую в данный момент в браузере. Благодаря этому, перед разработчиками раскрываются широкие возможности: от изменения дизайна ресурса, до обработки информации с сайта.
Для создания расширения, в каталоге с проектом, необходимо создать файл, manifest.json. В этом файле описывается важная информация о приложении, такая как название, описание, версия, иконки и т.д. полный перечень параметров, смотрите в документации. Свою версию манифеста я описал так:
Большинство параметров понятны и без перевода. Однако необходимо прояснить параметр permissions и content_scripts. Permissions — описывает ресурсы, к которым будет иметь доступ наше расширение. Для объяснения сontent_scripts я опишу концепцию, которую я решил применить для решения поставленой задачи. Расширение, должно будет встраивать код с отрисовкой снежинок на canvas в каждую просматриваемую страницу. Именно для подобных целей в механизме расширений для Chrome, предусмотрен content_scripts. Для этого параметра необходимо настроить список совпадений matches, который описывает ресурсы в которые будет проводится инъекция нашего скрипта. Я использовал простые настройки, этого параметра указав все ресурсы на http и https протоколах. Подробнее о настройке этого параметра можно ознакомится тут. Так же мне потребовалось указать в параметре js файл, который собственно и необходимо встраивать в просматриваемую страничку. Параметр run_at означает когда будет запущен встраимовый скрипт, вариантов настройки этого параметра всего 3: document_start(перед построением DOM и запуском других скриптов), document_end(непосредственно сразу после построения DOM, но перед загрузкой изображений и фрэймов), document_idle(браузер запустит скрипт после window.onload и document_end, правда в этом случае всё зависит от «нагруженности сайта» контентом). При желании читатель может ознакомиться с ними в документации, по ссылкам выше. На этом, с настройкой основных параметров можно закончить.
Теперь, всё что нам осталось сделать, это наполнить файл popup.js отрисовкой снежинок. Для примера, я взял отрисовку из этого поста. Её можно скачать тут Единственное что пришлось подправить, так это убрать первую и последнюю строчки скрипта. Почему? Смотрите выше, объяснение параметра run_at.
В итоге, готовое расширение должно состоять из 3 файлов, icon.png (логотип, это изображение будет использоваться для кнопки приложения, справо от строки URL), popup.js и manifest.json. Для проверки, в браузере необходимо зайти на страницу расширений, раскрыть список Developer mode > Load unpackedextension и выбрать папку с нашим расширением. Кстати, если вдальнейшем вы захотете опубликовать собственные расширения, то для этого вам придётся упаковать расширение в файл *.crx. Это можно сделать, так же на вкладке с расширениями, сооветствующей кнопкой Pack extension.
Теперь вы можите наслаждаться зимним настроением на любом интернет ресурсе.

Я решил реализовать поставленную задачу через механизм Content scripts. Этот механизм, даёт нам возможность встраивать скрипты в страницу, открытую в данный момент в браузере. Благодаря этому, перед разработчиками раскрываются широкие возможности: от изменения дизайна ресурса, до обработки информации с сайта.
Для создания расширения, в каталоге с проектом, необходимо создать файл, manifest.json. В этом файле описывается важная информация о приложении, такая как название, описание, версия, иконки и т.д. полный перечень параметров, смотрите в документации. Свою версию манифеста я описал так:
{
"name": "Snow",
"version": "0.1",
"permissions": ["tabs", "http://*/*", "https://*/*"],
"browser_action": {
"default_title": "Snow over every page in you'r browser",
"default_icon": "icon.png"
},
"content_scripts": [
{
"matches": ["http://*/*", "https://*/*"],
"js": ["popup.js"],
"run_at": "document_idle"
}
]
}Большинство параметров понятны и без перевода. Однако необходимо прояснить параметр permissions и content_scripts. Permissions — описывает ресурсы, к которым будет иметь доступ наше расширение. Для объяснения сontent_scripts я опишу концепцию, которую я решил применить для решения поставленой задачи. Расширение, должно будет встраивать код с отрисовкой снежинок на canvas в каждую просматриваемую страницу. Именно для подобных целей в механизме расширений для Chrome, предусмотрен content_scripts. Для этого параметра необходимо настроить список совпадений matches, который описывает ресурсы в которые будет проводится инъекция нашего скрипта. Я использовал простые настройки, этого параметра указав все ресурсы на http и https протоколах. Подробнее о настройке этого параметра можно ознакомится тут. Так же мне потребовалось указать в параметре js файл, который собственно и необходимо встраивать в просматриваемую страничку. Параметр run_at означает когда будет запущен встраимовый скрипт, вариантов настройки этого параметра всего 3: document_start(перед построением DOM и запуском других скриптов), document_end(непосредственно сразу после построения DOM, но перед загрузкой изображений и фрэймов), document_idle(браузер запустит скрипт после window.onload и document_end, правда в этом случае всё зависит от «нагруженности сайта» контентом). При желании читатель может ознакомиться с ними в документации, по ссылкам выше. На этом, с настройкой основных параметров можно закончить.
Теперь, всё что нам осталось сделать, это наполнить файл popup.js отрисовкой снежинок. Для примера, я взял отрисовку из этого поста. Её можно скачать тут Единственное что пришлось подправить, так это убрать первую и последнюю строчки скрипта. Почему? Смотрите выше, объяснение параметра run_at.
В итоге, готовое расширение должно состоять из 3 файлов, icon.png (логотип, это изображение будет использоваться для кнопки приложения, справо от строки URL), popup.js и manifest.json. Для проверки, в браузере необходимо зайти на страницу расширений, раскрыть список Developer mode > Load unpackedextension и выбрать папку с нашим расширением. Кстати, если вдальнейшем вы захотете опубликовать собственные расширения, то для этого вам придётся упаковать расширение в файл *.crx. Это можно сделать, так же на вкладке с расширениями, сооветствующей кнопкой Pack extension.
Теперь вы можите наслаждаться зимним настроением на любом интернет ресурсе.


0 комментариев